- Twitter Twitter link
- /
- Github Github link
- /
- LinkedIn LinkedIn link
- /
- Email Email link
- /
- Codemask Codemask link
Jacek Pudysz | Copyright © 2025 | All rights reserved
Built with Astro 🚀

Learn more about feature of React Native styling powered by C++ core and Fabric.
After an entire year of imagining, designing, and building, I’m excited to announce the stable release of Unistyles 3.0!
I still remember those first few weeks when I wasn’t even sure it was possible to bring StyleSheets and styles into C++. Then the beta of react-native-nitro-modules landed at exactly the right moment, and a supportive community rallied around the idea. Today, that ambitious experiment is ready for production.

This release wouldn’t exist without the talent and generosity of the following developers.
Thank you 🙏:
New version of Unistyles offers unique tools for styling React Native apps. It’s the only styling library on the market that uses native code and C++ to get job done. It’s tightly integrted with Fabric renderer and completely skipps old architecture.
If you would ask me about the best feature of Unistyles 3.0, I would say - selective updates.
Unistyles 3.0 reads your StyleSheet, styles, and all their dependencies to build a full representation on the C++ side. It knows exactly which style relies on which dependency and which components each style belongs to. Babel plugin can track up to 16 dependencies:
Theme, ThemeName, AdaptiveThemes, Breakpoints, Variants, ColorScheme, Dimensions, Orientation, ContentSizeCategory, Insets, PixelRatio, FontScale, StatusBar, NavigationBar, Ime, and Rtl.
Whenever you reference the theme or rt object inside a style, that link is stored within the style. When any event occurs, Unistyles recomputes and updates only the styles and components that rely on the changed dependency — with no re-render, just like CSS on the web.
This is a game-changer for performance, because your app can update without triggering any re-render at all.
Curious how it works? I encourage you to read the offical guide Look under the hook - how Unistyles works?.
You can also watch my talk during React Native Connection conference that was held in Paris, France:
There’s a lot to cover, and I don’t want to repeat information from previous posts or the documentation, so I’ll focus on the highlights only.
If you’re coming from Unistyles 2.0 or if the new version feels overwhelming - don’t worry. I’ve prepared a hands-on tutorial that walks you through almost every feature of Unistyles 3.0. It takes about one hour to complete.
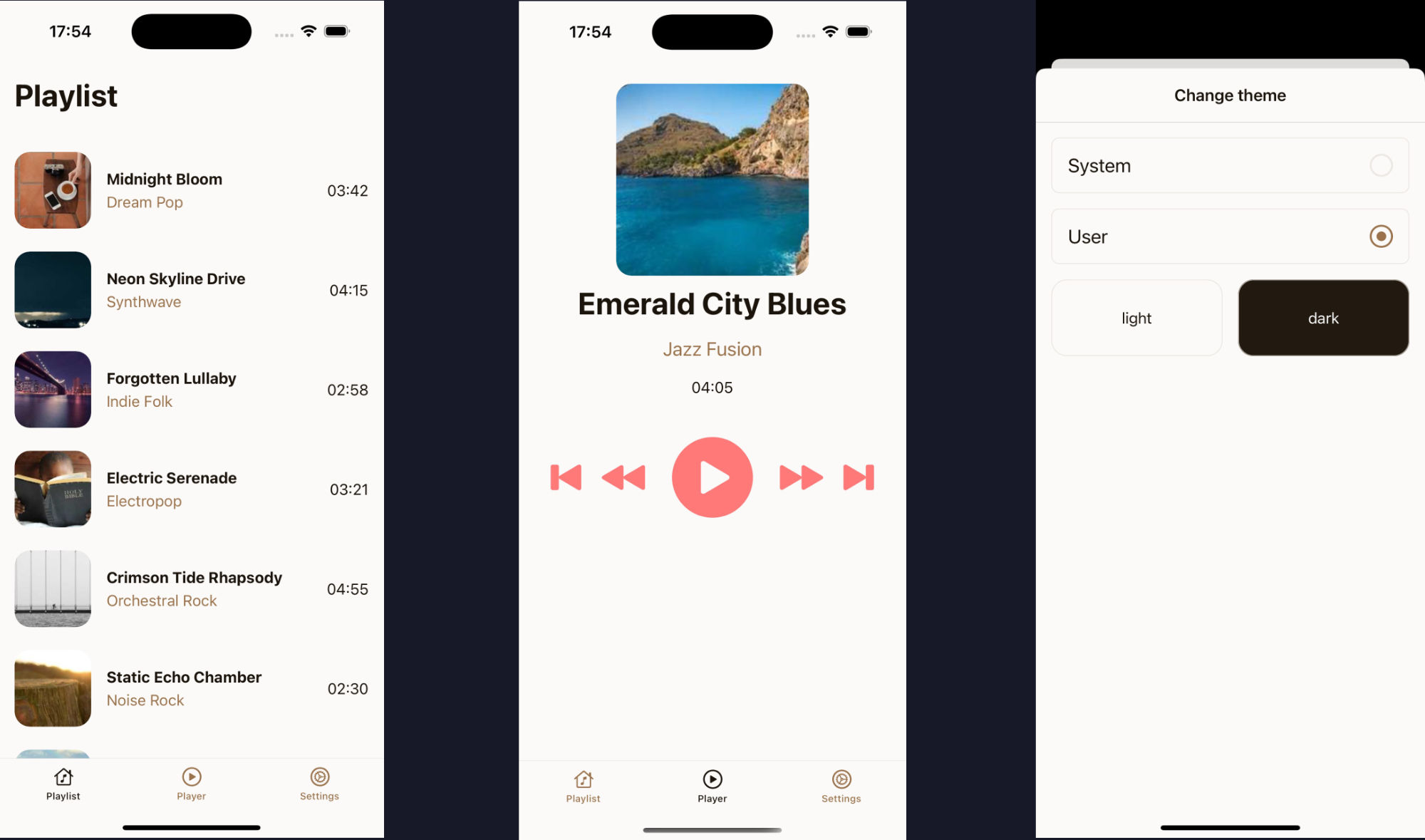
In the tutorial we’ll build a music-player app using Expo Router, Reanimated, and of course Unistyles.
You can start here.

Some of you may be wondering what will happen to Unistyles 2.0.
Over the past year I’ve actively supported the 2.x branch releasing 17 versions and answering questions on GitHub and Discord. That support will taper off, but I understand that some businesses aren’t ready to migrate yet.
Going forward, maintenance of 2.x will be limited to critical patches and compatibility updates for new React Native and Expo versions, under these conditions:
Support ends on 31 December 2025, no patches will be released after that date.
Alternatively, support ends once the last compatible versions — React Native 0.84 and Expo SDK 55 are reached.
I hope this timeline gives everyone transparency and enough room to transition to Unistyles 3.0.

You know how it goes — the longer you work on a problem, the more possibilities you discover. I won’t spoil any upcoming announcements, but I have plenty of ideas to make Unistyles even better!
Over the next few weeks I’ll pause feature development and concentrate on:
After summer, when the weather cools down, I’ll dive back into new features.
I’m looking forward to your feedback and ideas!
Jacek Pudysz | Copyright © 2025 | All rights reserved
Built with Astro 🚀